
Do you want your business to appear as professional as possible? Consider the quality of the images that you are presenting to your audiences on your website.
Your website is one of the first things that many people see when they are interacting with your brand. The images you use will send a clear signal and message to your users, while engaging them at the same time.
But why should the quality of your website images be important?
Well, the US’s Small Business Administration reports that there are some 31.7 million small businesses in the United States alone. Unless you offer a local service, you’re potentially competing with brands around the globe.
Ensuring your site is aesthetically pleasing keeps leads from bouncing away from your site. The right images have the potential to engage your users, tell a story and turn browsers into buyers.
So how can you best use high-quality photographs and other pictures on your website?
Here are our favorite tips to turn lackluster visuals into powerhouse images that drive sales.
1. Know Your Purpose
What is the purpose of the page where you want to place an image? Each location on your site should have a very specific goal.
Perhaps it is simply to inform your users, or maybe you wish to convert them into a newsletter subscriber.
Once you understand the objective of the page, it’s much easier to choose photographs that help to drive your customers towards their goals. If you want to sell a product, you’d show it off at different angles, for example.

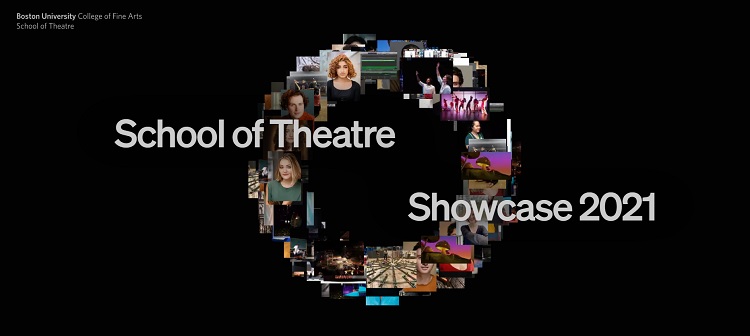
Boston University’s School of Theatre showcases their performances and students each year. They utilize a variety of images showing actors and actresses and the beautiful stage and building where they perform. Since the purpose of the page is to show off people, they use a number of headshots mixed in.
The layout on the landing page is unique, with a circle of photographs in motion. As the circle rotates, different images come into focus.
2. Save Money
You want high-quality images, but you may not yet have the budget to invest in a private photography session or costly equipment. Stock photo sites may be the solution to your problems until you can afford to invest in commercial quality photos.
You can pay for stock photos, or get free photos from creative commons and public domain. You may want to start your search on sites such as Unsplash, Pexels or Pixabay.
Make sure whatever images you use are free for commercial purposes. And if you need better quality images, don’t be hesitant to fork out a bit more for better quality paid stock images from websites like Shuttlestock, Depositphotos, Dreamstime, Getty Images and others.
3. Show Your Best Work
If you offer any type of service, a gallery of photos showing off your best projects is a must. People need to see your expertise and the best way to show it is via photos of your finished projects (or clients for that matter).
Often, gallery images work best for dentists, cosmetic surgeons, construction industry businesses and others in the service field.

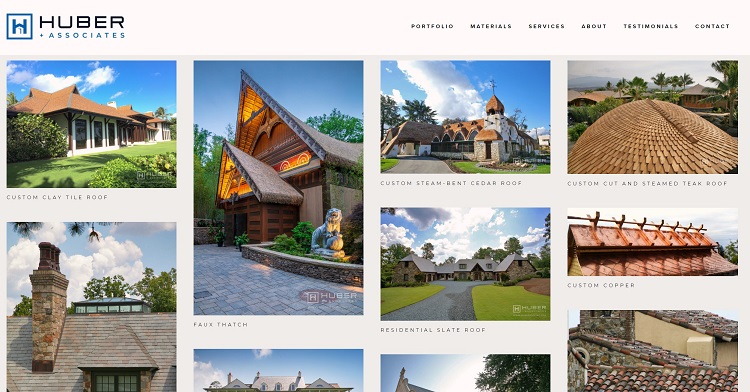
Huber + Associates are experts in everything roofing. To show some of the complex jobs they’ve completed, they utilize high-quality images showcasing tile roofs, unusual peaks and a variety of materials.
For example, the photos show a faux thatch, residential slate and work they’ve done on the Biltmore Estate. Site visitors get the full scope of their capabilities through the pictures.
4. Use People
Adding people to your images can result in higher conversions. For example, you can have a person look toward the call to action (CTA) button. Small cues can direct your user through the buyer’s journey and move them from the entry point on the page to the action you’d like them to take.
Human faces also add interest. You can add a photo of one of your clients next to their testimonial to make your site more trustworthy and real.
Use a video of someone interacting with your product. Look for ways to incorporate real life into your images.
5. Break Down Complex Data
Part of the sales funnel is moving the user from casual interest to the decision-making stage. To get there, you must educate the consumer. However, in some industries, there are many complex ideas to absorb.
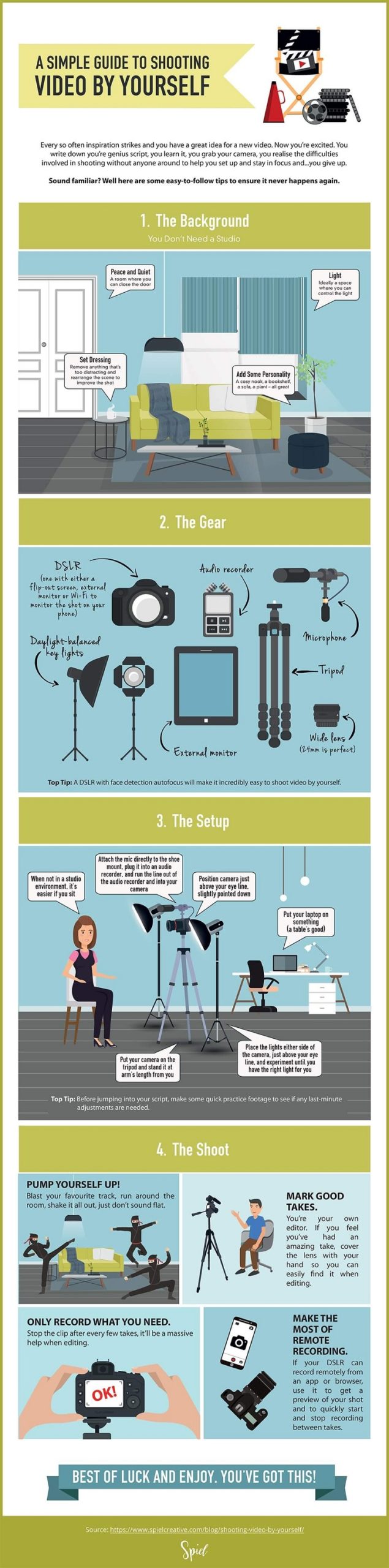
Enter infographics. Take complex data and difficult to understand processes and show the user how they work.

Spiel Creative made an infographic outlining the steps to shoot a video. The concepts can be a bit complex with a lot of steps, but the infographic breaks everything down and makes it easy for the user to understand.
6. Optimize Your Images
Users might access your site from both mobile and desktop devices. Keep in mind what file size works best for fast loading speeds, while not compromising the clarity of your imges.
Do your images adapt to mobile devices or do they look blurry or stretched out? What about the details such as text, call out boxes, and other features?
Your best method is testing thoroughly on multiple devices and screen sizes. If something isn’t working, tweak it, reduce the file size, adjust the parameters and test again.
Add Images
Even though you want to optimize your images, don’t be afraid to use more than you might have in the past. Most people have fast internet connections these days. Their devices have high screen resolution and can handle animations as well as high-quality photographs.
Each image on your site should relate to the message you’d like to send. You want to be consistent in your presentation and demand quality photos before adding them to your design.
With a little attention to detail and some thought about the purpose of each one, you’ll wind up with a site that moves the user through the sales funnel and converts visitors into customers.

Eleanor Hecks is editor-in-chief at Designerly Magazine. She was the creative director at a digital marketing agency before becoming a full-time freelance designer. Eleanor lives in Philly with her husband and pup, Bear.

It’s very good blog! You are sharing a helpful information.
Nice Blog. Thank you for sharing.